Add Navigation Bar

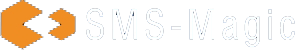
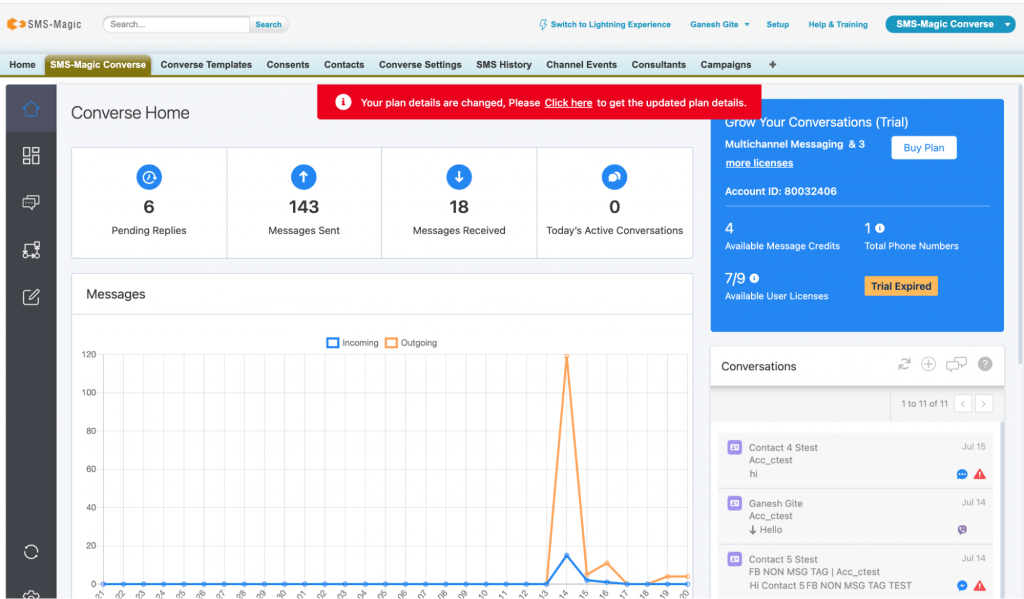
- Click on ‘Switch to Lightning’ on the home page the following page will appear:

- Here, you can see the steps to add Campaign Button. You can add the object by clicking on the
 personalize your navigation bar the following page will appear:
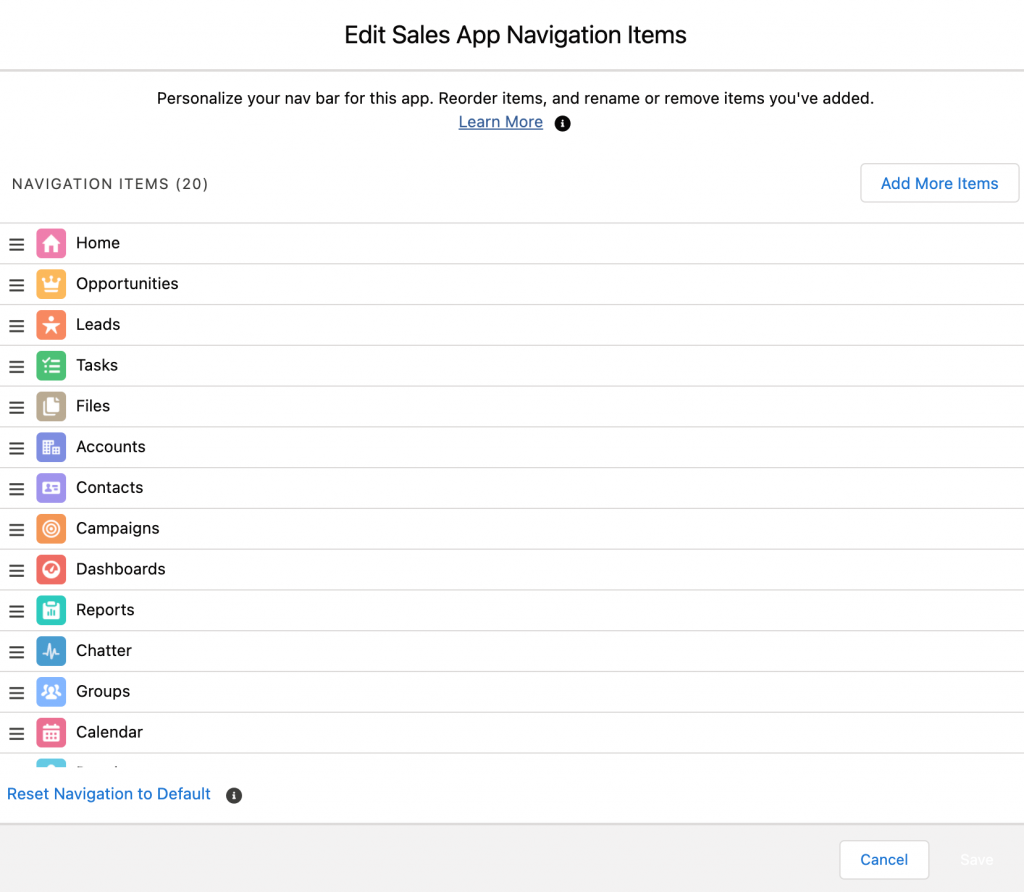
personalize your navigation bar the following page will appear:

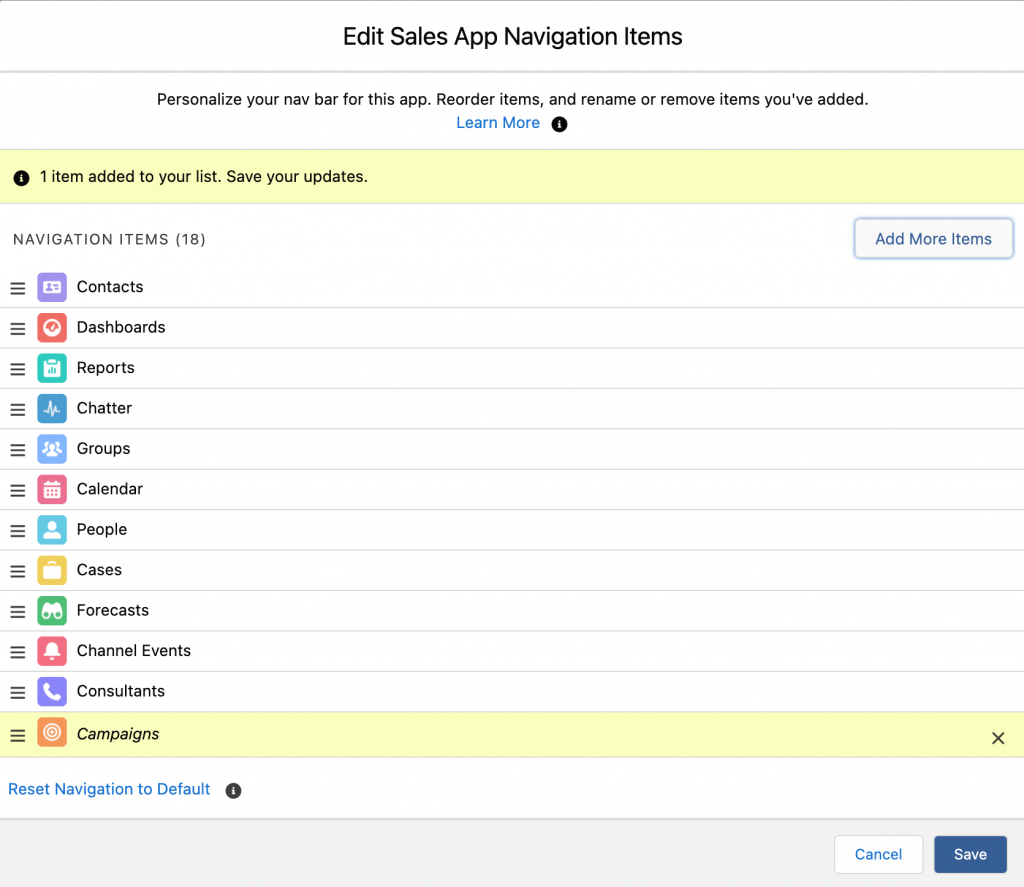
Here, we are adding a Sales App Navigation Item to the Home Page.
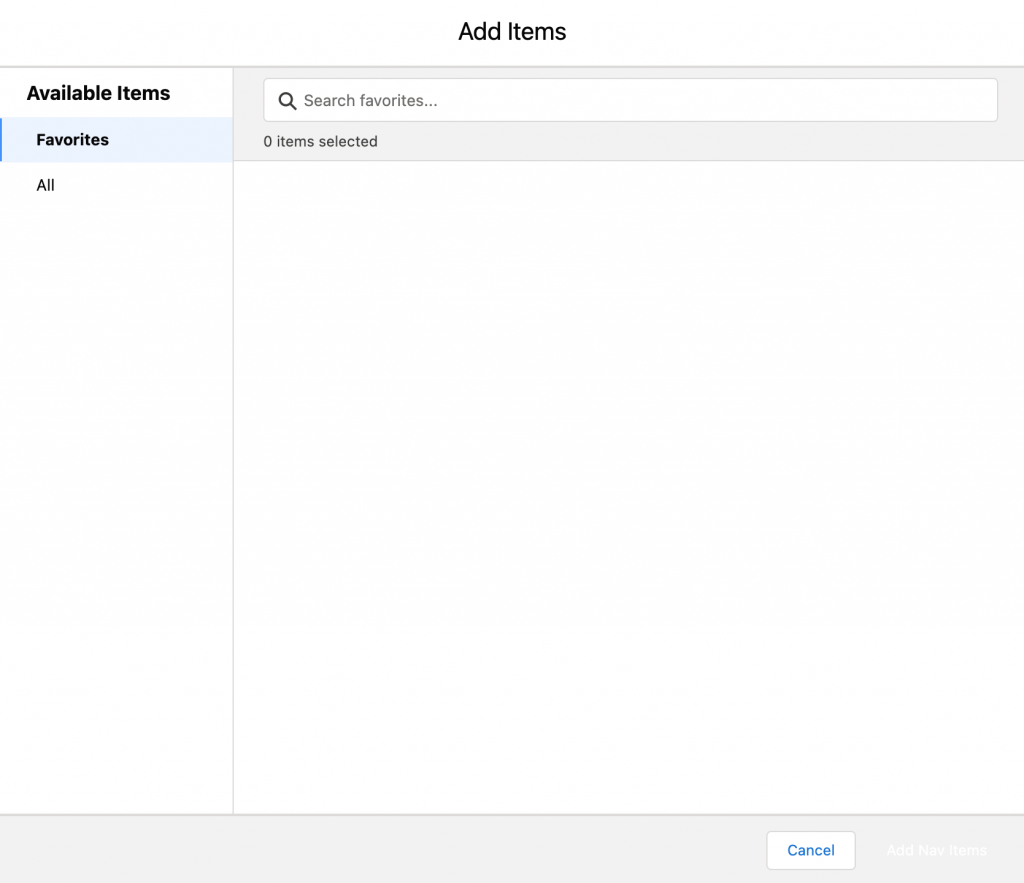
- Click on ‘Add More Items’ the following page will appear:

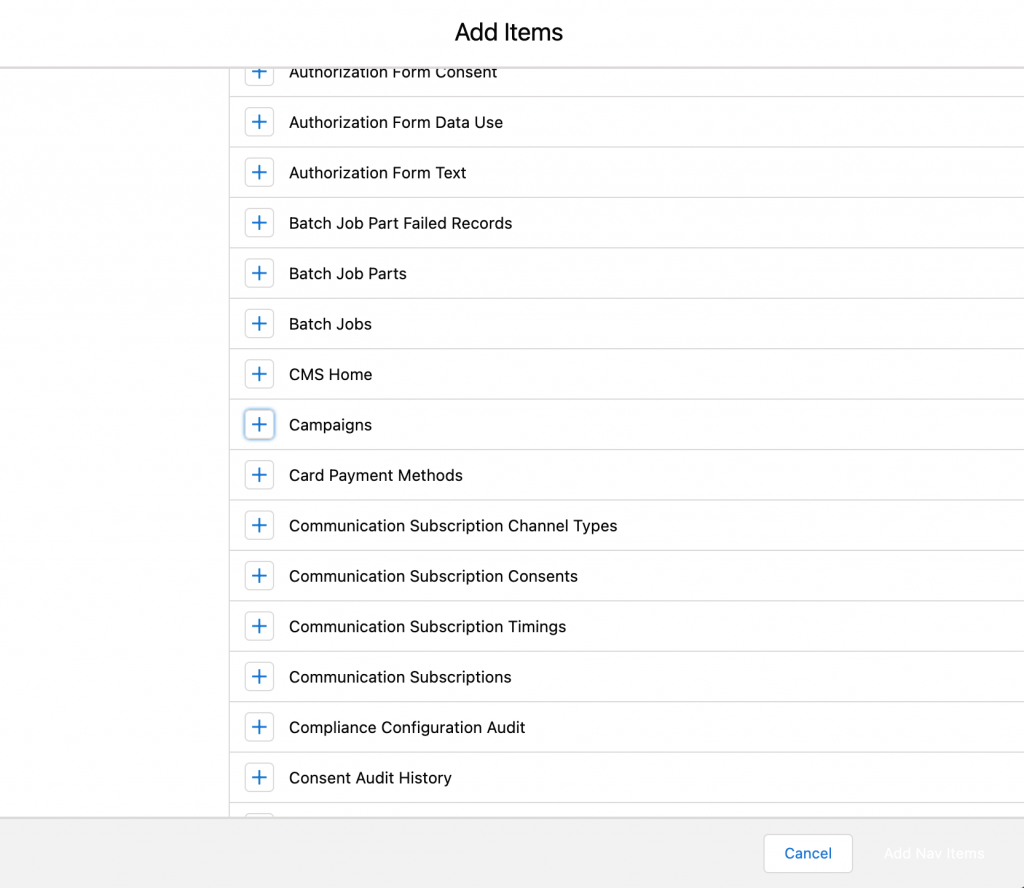
- Click on ‘All’ the following page will appear:

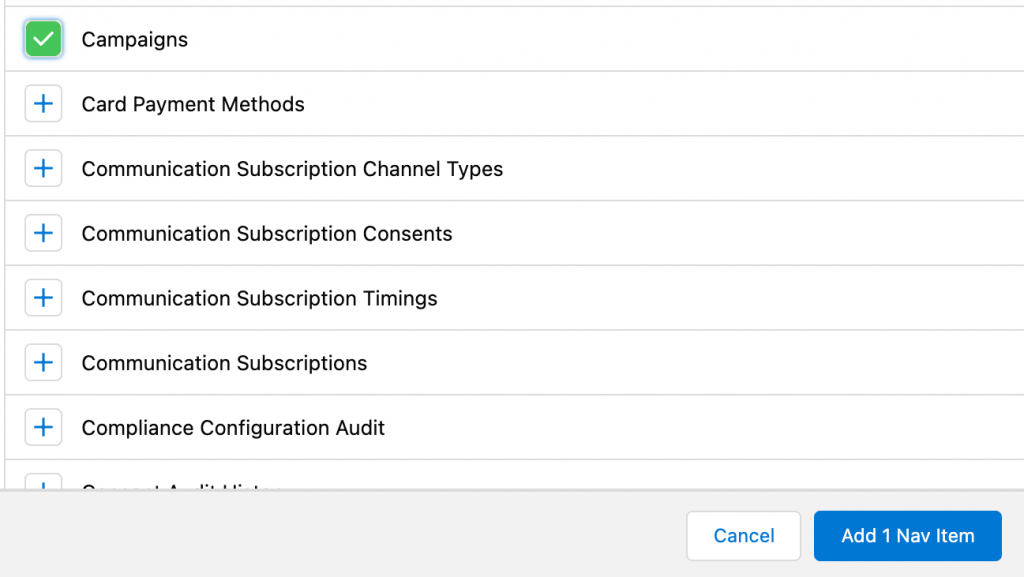
- Click on ‘Campaigns’ And you will see that the Campaign option has been auto-selected:

- Click on ‘Add 1 Nav item’ the following message will appear:

These are the steps of adding a navigation bar.

- Click on the ‘Save’ button the following message will appear: